¿Qué es el espacio en blanco? Sitios web de retail para inspirar tu diseño web

Los visitantes de los sitios web son escáneres de contenido. Se desplazan rápidamente, descartan publicaciones y se distraen con los diseños saturados que intentan lograr demasiado. La clave para obtener la atención total de tus visitantes es la simplicidad, y eso comienza con un uso efectivo del espacio en blanco.
¿Qué es el espacio en blanco?
El espacio en blanco o white space en inglés son las áreas negativas o vacías en cualquier composición. En palabras más simples son las distancias no marcadas entre los diferentes elementos de un diseño, dando a los espectadores algunas guías visuales para procesar el diseño, minimizar las distracciones y hacer que sea más fácil concentrarse.
¿Por qué necesitamos espacios en blanco?
Para comprender la importancia del espacio en blanco, piensa en lo difícil que es para su cerebro procesar una página entera desde la guía telefónica. Todas esas columnas de texto diminuto se agrupan en una sola porción llena de información, y puede ser un verdadero desafío encontrar lo que está buscando.
Si bien las guías telefónicas están diseñadas para mostrar la información máxima en un espacio mínimo, la mayoría de los diseños se crean para que sean más fáciles de entender gracias al espacio en blanco.
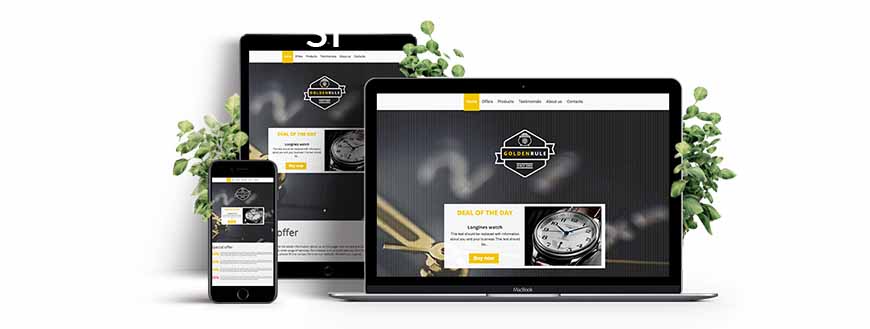
Para ilustrar cuán efectivo es el espacio en blanco para ayudar a nuestros cerebros a procesar la información, Solo echemos un vistazo a estos dos diseños de sitios web:
%2011.05.19.png)
A la izquierda, el botón de llamada a la acción (CTA) no tiene espacio para sobresalir: está atrapado entre divisores saturados y texto apretado. Hay demasiada distracción alrededor del botón, lo que dificulta que los visitantes se concentren en lo que importa.
A la derecha, la llamada a la acción se ha completado con algunos espacios en blanco. El botón ahora parece ser un punto focal en la página, alentando a los visitantes a detenerse y tomar nota.
Notarás que agregar un poco de espacios en blanco alrededor de nuestra llamada a la acción permite que el resto del contenido sea complementario.
Dos sitios web de retail para inspirar tu diseño web
1) Everlane
El espacio en blanco no tiene que significar la ausencia total de color o imágenes, si no es asegurarse de que los elementos de la página estén espaciados y colocados estratégicamente para evitar abrumar o confundir a los visitantes.
Para mostrar su última colección de ropa, la empresa retail Everlane opta por una configuración mínima: el fondo de la página completa muestra una fotografía de una de sus prendas de colección, y aparece una pequeña llamada a la acción en el centro de la pantalla, animando a los usuarios a hacer clic y «comprar ahora». Es un ejemplo perfecto de liderar a los usuarios hacia una acción sin ser agobiante o agresivo.
%2011.05.11.png)
2) Shopify
La página web de la plataforma de comercio electrónico Shopify tiene un simple objetivo: lograr que los visitantes se registren para una versión de prueba gratuita.
Para dirigir a los usuarios a esta acción, han rodeado su formulario de registro con muchos espacios en blanco, minimizando las distracciones y asegurando que los visitantes no puedan perdérselo.
%2011.05.02.png)
Como puede verse en los ejemplos el éxito de un sitio web no solo depende de la información o contenido que se muestre, si no que va de la mano con el diseño del mismo.
Los espacios en blanco pueden jugar un papel importante en nuestros indicadores de conversión entre los visitantes a nuestro sitio web y los posibles clientes a contactar.
Fuente: Entrepreneur
